RGB to CMYK
For the restless among us (including me), let's delve straight into the proper use of our RGB to CMYK chart. Below I offer more
detailed information on color space and why it is important to you. We also produced a video for those that don’t like to read
all the details. Go here.
We apologize for the inconvenience, but we no longer ship the color charts. Only for special requests. The cost is $18 (USA only, shipping included)
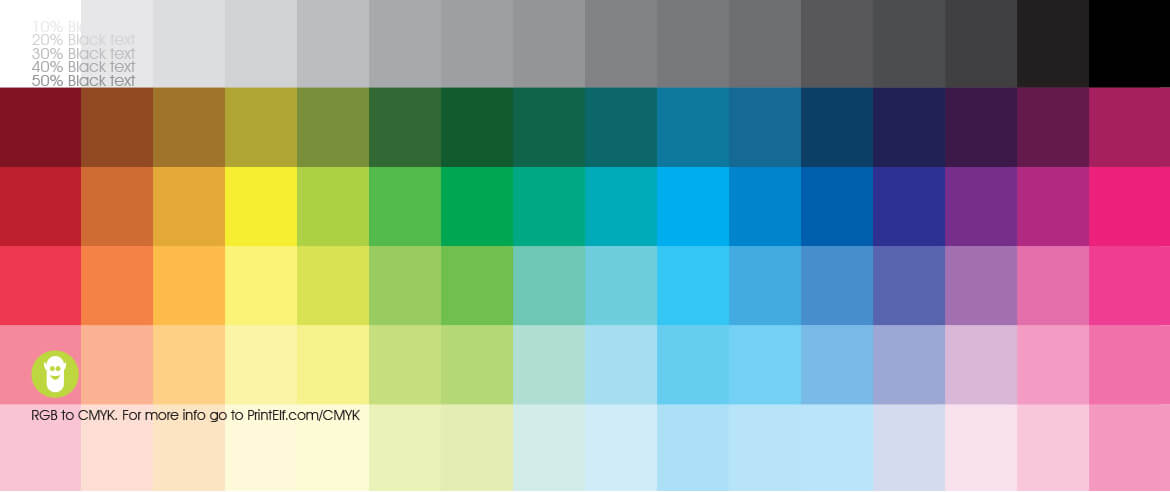
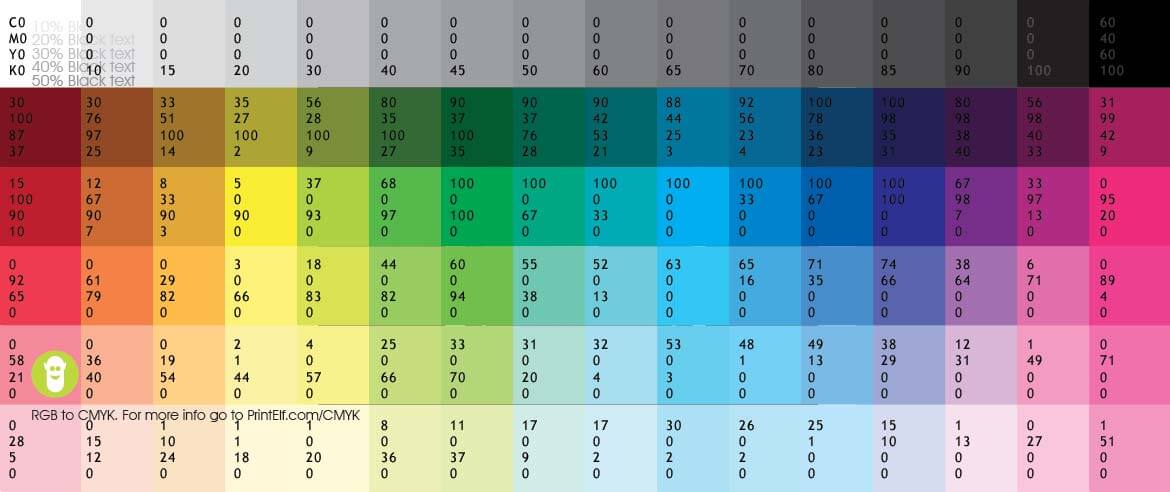
- pick the color swatch you like from the printed chart.
- Compare the color to the RGB or Pantone to CMYK below. To get the mixing values for CMYK click into the tab to the right [RGB with CMYK values] [Pantone to CMYK values].
- To find the corresponding Pantone color in Adobe Illustrator: Open your Pantone color panel and enter the corresponding Pantone value into the Find box. for example 101-16 for the top left blue color.
- In Photoshop (or your favorite drawing program) make sure you are in CMYK mode (Photoshop, Image>Mode>CMYK Color). Mix the color according to the numbers.




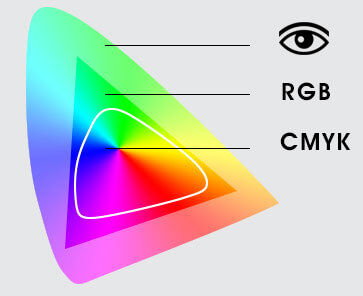
Color space
The Human eye can detect a wide range of colors. However, the range is limited to the edge of infrared and ultra violet on the other end of the spectrum.
For instance, we can’t see the light emitted from an infrared remote control. The eye cannot perceive any light waves beyond the spectrum.
A monitor can display around 16 million colors (8bit models). The RGB (red green blue) color space or gamut of such a monitor
let you see a wide array of colors. But even here, certain colors we can see in everyday life cannot be reproduced accurately.
The print gamut is even more limited. An image is composed by laying down four colors in succession. In printing jargon, CMYK refers to the color
Cyan, Magenta, Yellow and Black. Not to confuse “B” with blue, it was decided to call black with the letter “K”.
What does all that mean to you? Colors you see on the monitor may not print properly. For example, a vividly displayed red may look brown once printed.
Therefore it helps to have a color chart with the CMYK mixing formula. Now you can enter the color values into your favorite paint
program (such as Photoshop) and be reasonably certain what you will get once printed. Keep in mind that colors will shift no matter what, even slightly.
There are many contributing factors such as temperature, humidity and the overall print batch adjustments.
Tip: When purchasing a monitor for important color work, we suggest an IPS-based display.
 Printers can only reproduce a limited color spectrum whether you hire a local printer or an online printing service.
Printers can only reproduce a limited color spectrum whether you hire a local printer or an online printing service.
RGB and CMYK mode
Always make sure your work is in the correct color mode (gamut). What might look great on your display could look different when printed.Colors in RGB

The same colors but in CMYK

Some features in Photoshop are not available in CMYK mode. You can switch back and forth between RGB and CMYK to streamline your workflow. Just make sure to convert to CMYK before submitting to press.
The blues
When using a blue in your design, always make sure to leave at least a 30% difference in your Cyan and Magenta values.On screen

After printing

Blue is close to purple in the CMYK spectrum. Remember, use a low amount of magenta whenever using high amounts of cyan to avoid purple.
Example: C-100 M-70 Y-0 k-0
The grays
Grayscale images that are converted to CMYK will have a color shift in the final print. That shift may be green or yellow.On screen

After printing

Always check the CMYK values of your grayscale in the final CMYK document. If there are other values other than K in your grayscale image, there is a chance that the color will vary.
To eliminate all values other than K, use your Channel Mixer (adjustment layer) in Photoshop, then click "Monochrome" and adjust accordingly.

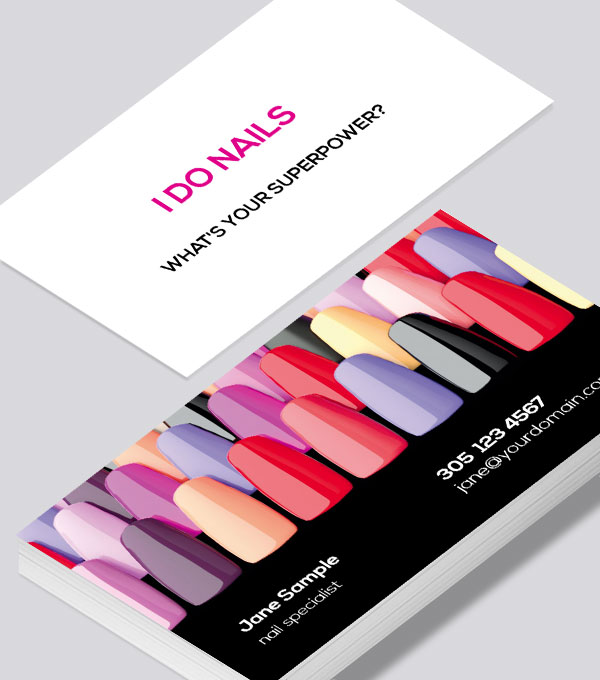
At first glance the fingernail colors look the same. Note the hot pink in the middle. In the final CMYK version (left side. Above on cell phone) you see the color muted. Especially when designing for colorful content such as this beauty nail salon business card make sure in Photoshop to switch back and forth between RGB and CMYK. In RGB mode you will have access to more filters and tools, yet you will not know the outcome. Reds and blues are especially crucial to check for proper color rendition. Red easily shifts to brown and blue to purple.
Deep black?
Comon whisdom tells us to adjust the color to 100% (black). But, thats not enough. In order to get that deep saturated black you need to mix your color
as follow: 60% Cyan, 40% Magenta, 60% Yellow, 100% Black (K).
This fact is really obvious when you compare the results on our color chart
Read on if you want to learn more about CMYK and how it applies to your prints.
CMYK is an acronym for Cyan, Magenta, Yellow, and Key (Black), and it refers to the color model used in color printing. Here’s an in-depth look at what CMYK is and how it works:
The Basics of CMYK
CMYK is a subtractive color model used in color printing. Unlike the RGB color model, which is additive and used for digital screens, CMYK works by subtracting varying percentages of cyan, magenta, yellow, and black inks from white light to create a wide range of colors.
1. Cyan (C): Cyan is a greenish-blue color that is one of the primary colors in the CMYK model.
2. Magenta (M): Magenta is a purplish-red color, another primary color in CMYK.
3. Yellow (Y): Yellow is the third primary color in the CMYK model.
4. Key (K: Key represents black. It is called "Key" because in four-color printing, the black plate is the key plate; it provides the detail, shading, and contrast to the printed image.
How CMYK Works
In the CMYK color model, colors are created by layering different amounts of cyan, magenta, yellow, and black inks. Here’s how the process works:
1. Subtractive Mixing: When colors are printed on white paper, they absorb (subtract) certain wavelengths of light and reflect others. For example, a cyan ink absorbs red light but reflects green and blue, making it appear cyan.
2. Combining Inks: By combining different percentages of cyan, magenta, and yellow, a wide range of colors can be produced. For instance, combining cyan and yellow inks will create green, while combining magenta and yellow will create red.
3. Adding Black (Key): Black ink is used to add depth and detail. It helps create richer and darker colors, improves contrast, and is more cost-effective than combining the three primary inks to produce black.
Why CMYK is Important in Printing
The CMYK color model is essential in the printing industry for several reasons:
1. Color Accuracy: CMYK allows printers to reproduce a wide range of colors with reasonable accuracy. It is the standard for color printing because it can achieve the desired hues and shades necessary for high-quality print materials.
2. Cost-Effectiveness: Using the CMYK model is more cost-effective than using a wider range of inks. By combining four standard inks, printers can produce a broad spectrum of colors without the need for additional inks.
3. Print Consistency: The CMYK model provides consistency in printed materials. This means that the same colors can be reproduced accurately across different print jobs, which is crucial for branding and marketing materials.
CMYK vs. RGB
Understanding the difference between CMYK and RGB (Red, Green, Blue) is important, especially when working with design and printing:
1. Color Model Type: RGB is an additive color model, meaning colors are created by adding light. It is used for digital screens where light is emitted directly from the screen. In contrast, CMYK is a subtractive color model, where colors are created by subtracting light using inks or dyes on a white surface.
2. Color Gamut: RGB has a wider color gamut than CMYK, meaning it can produce more colors. This is why colors may look more vibrant on a screen (RGB) than when printed (CMYK).
3. Conversion: When designing for print, it's crucial to convert designs from RGB to CMYK to ensure color accuracy in the final printed product. This conversion can sometimes cause colors to shift, as not all RGB colors can be replicated in CMYK.
Practical Applications of CMYK
1. Graphic Design: When creating materials intended for print, designers use the CMYK color model to ensure the colors will print correctly. This includes brochures, business cards, fridge magnets, posters, and packaging.
2. Commercial Printing: CMYK is the standard color model for commercial printing presses. It allows printers to produce high-quality, consistent results across large print runs.
3. Art and Photography: Artists and photographers often work with CMYK to produce prints of their work that accurately reflect the original colors and details.
Challenges with CMYK
1. Color Matching: One of the challenges with CMYK printing is achieving precise color matching. Variations in paper type, ink quality, and printing conditions can affect the final color output.
2. Limited Gamut: While CMYK can produce a wide range of colors, it cannot replicate all the colors that can be seen on a digital screen or in real life. This limitation sometimes requires designers to adjust their designs to fit within the CMYK color gamut.
3. Proofing: To ensure color accuracy, designers often create color proofs or samples before final production. This process helps identify any color discrepancies and make necessary adjustments.
CMYK is a crucial color model in the world of printing, providing the means to produce a wide range of colors using four basic inks: cyan, magenta, yellow, and black. Understanding how CMYK works and its differences from RGB is essential for anyone involved in graphic design, printing, or any field where color reproduction is important. By leveraging the strengths of CMYK, professionals can achieve high-quality, consistent, and cost-effective print results.